Strand Book Store
Reimagining Strand's website navigation
Overview
Strand bookstore is an iconic indie establishment. However, the large amount of resources makes the organization on their website confusing and overwhelming. Through heuristic evaluation, competitive analysis and card sorting we were able to redesign the information architecture for their site's navigation .
Role
Research Lead, UI Designer, Information Architect
Team
Independent
How might we support Strand in redesigning its website with seamless organization of large inventory while keeping at core its unique value propositions?
The 92 year old establishment with over 200 employees is known for a variety in used, rare and new books. Post 2015, it became more popular for its merchandise (Noto, 2019). This new wave of products now accounts for over 15% of the brand’s revenue in addition to its other services such as renting its iconic rare books room, subscription boxes and decorating spaces, to list a few.
This self identified indie bookstore has always been been a popular destination for its book talks and events and believes in building community. “We are focused on our community,” Bass Wyden, the third generation owner of Strand said in regards to changing times with bigger corporations like Barnes and Nobel, and Amazon taking over the book market (Fallon, 2017). Trying to catch up with the newer trends, Strand has hired a marketing and design team to rebrand this value proposition and is taking new strides to re-establish their brand. These insights helped us to accelerate our thinking about their brand and work, to implement those learnings into the redesigning of the website.

UNDERSTANDING STRAND
Heuristic Evaluation
A heuristic evaluation is based on a commonplace understanding of whether a product is viable by assessing it across set of usability principles. I conducted a screen by screen heuristic analysis based on the Abby method. I analyzed the Homepage, Books and Media and Bestsellers.
The first reading of site helps you understand that although the site provides for multiple opportunities to search for books and items, the repetition of the same categories and the multiple entry points can get a bit overwhelming. What the website does well is the promotion of community and events through the pop-ups on their homepage.
The websites strength lies in its credibility and accessibility — they build this credibility through their brand name and updating the activities and events every week. The website itself might not make Strand very credible, but they keep it up by not focusing on the books but promoting other things the store is known for.
The website struggles most with being controllable, valuable and learnable. The websites struggles with helping user rectify if any error may have been created and loops the user in a process that seems endless (See ‘User Flow’). For a person who might be looking for a book, the process is confusing and hence not valuable.
The website also requires the user to have significant context in order to effectively navigate through- the user needs some getting used to navigation to know where most items can be easily found. This seems because most pages are repeats.

Business Model
We designed the Strand’s business model based on this insight. The business model provides us more acumen about Strand’s modus operandi of generating

revenue and building a powerful brand name
Competitive and Comparative Analysis
Now that we had a more clear understanding of what the website’s strengths and areas of work were, we wanted to know what features competitive brands had that I could take inspiration from, for Strand. In the competition we considered Community Bookstore and McNally Jackson; both indie-bookstores in the city and popular establishments for both old and new books. They are also know for their community building events and a larger community of veterans who have highly rated them. We also included Barnes and Noble as another establishment for books, but does not target the indie bookstore- the reason I decided to include this store was to see their features for customer interaction and inventory management.
For the purpose of this analysis we wanted to understand across the competition how they interact with the user and provide with more meaningful feedback loops while maintaining large inventories. We hence used Home Depot as a comparator to understand how they manage their inventory but also take into account their customer relationship. They hold a large community of inventors and are always promoting originality and building through their brand- much like Strand’s strive for bringing together bibliophiles and curious minds.
We observed that big corporations made more efforts to get feedback about their processes through either a live chat or other, customer service or other channels.They allowed to streamline their search from when the user entered their search- starting the narrowing down process from the beginning. They thought about the process after placing the order — besides an order confirmation, users could track their order increasing credibility. The insights helped me start thinking about designing a post-transaction process for our users that involves more communication and opportunities for feedback.

EXISTING NAVIGATION
User Flow
With new features in mind, I went on to map out the user’s action when it came to purchasing a new book on the website. This helped me create a visual representation of the journey of the user and potentially identify the pain-points existing within that process.
We noticed that the website provides alternate paths to approaching the same destination. It takes into consideration multiple ways in which the user would like to filter out their book before pick a book. It offers the option of in-store pick up and various steps of verification before the purchase. It attempts to give the user agency by giving them 6 decision making opportunities through the process- but this could also be time consuming. The over all flow looks a little complicated despite being guided by the user for the most part. However, the user could just opt out of the process because of potentially a decision making fatigue.

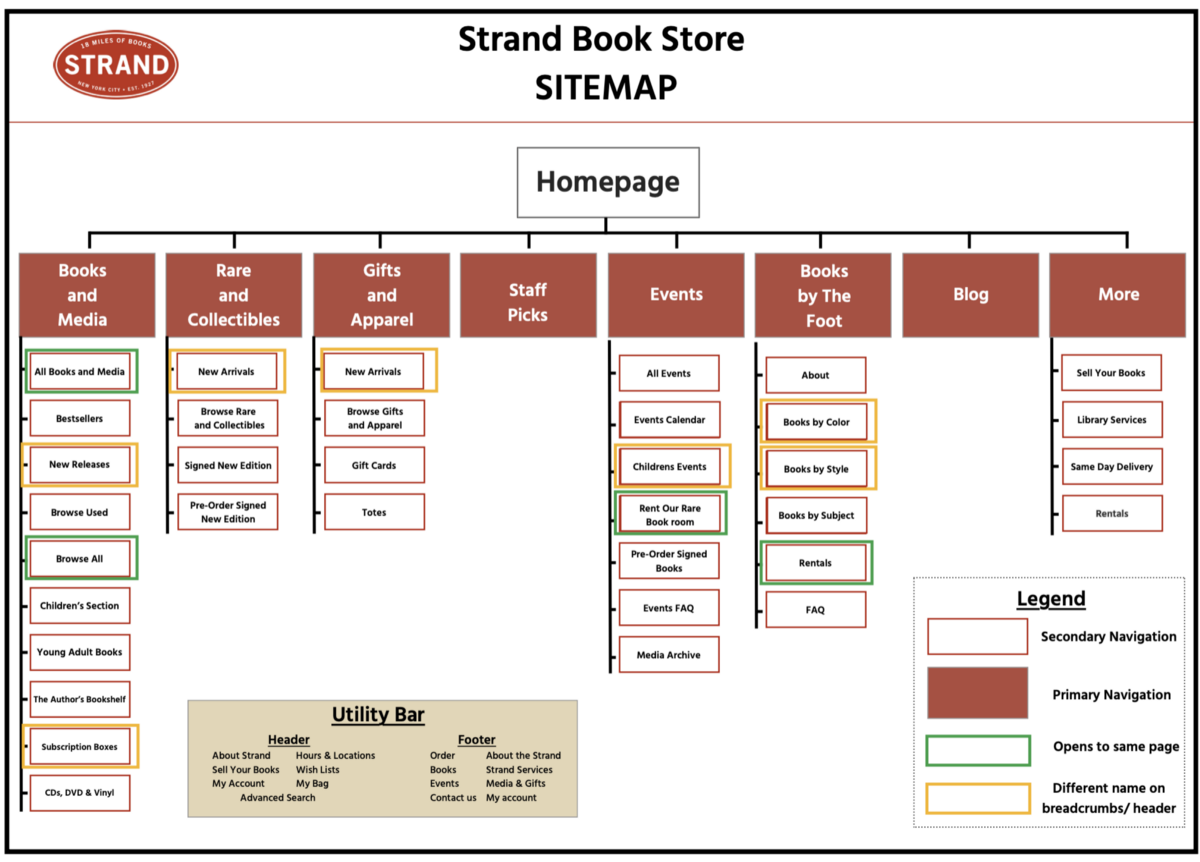
Site Map
To get a more nuanced insight about the entire site, I created a sitemap for the existing site. Sitemaps help us visualize the functioning of the website and provides us with the opportunities the website has planned for. While creating the sitemap, I noticed that some categories break into the same page after different entry points. Breadcrumbs on the navigation might have a different name from the name of the navigation. The site attempted to humanize its experiences by providing with recommendations from its staff, a blog and a podcast (‘Strandcast’) which could be hidden or forgotten. To promote exclusivity the ‘Rent our rare books room’ opens into a whole new website to take users through a more nuanced experience of celebrating their event at Strand.

REDESIGN
Now that I had the flow and sitemap in mind, I wanted to ensure that the process remains as streamlined in terms of its navigations. I noticed through the heuristics report that the website was not learnable and some categories were confusing. To gather more data about what in the categories or the groupings of the categories was confusing, I conducted an open and closed card sort.
Close and Open Card Sort

Card sorting is a critical step to gather data about the mental models of the users by conducting a simple task of sorting cards. Users sort cards either into categories (closed card sort) or create new categories based on the patterns that seem obvious to them (open card sort). This step becomes critical in the process as we determine how content should be organized for our users. This low stakes measure helps us understand how users organize information presented on a website. In order to understand this process I conducted two kinds of card sorts- open and closed for the primary and secondary navigation of the existing website.
A qualitative data analysis of the closed card sort revealed that the strongest affinity was between the terms related to books and the ‘Books and Media’

category. Most users placed all the terms within the originally defined category for Books and Media .The same trend continued with ‘Gifts and Apparel’ and ‘Events’ . Users found no significant affinity of terms matching to the categories of ‘Staff picks’ and ‘Books by the foot’. Users found higher affinity of terms like ‘FAQ’, ‘Sell your books’ and ‘Library Service’ to the category ‘More’.
However, a more qualitative analysis of the task revealed that users were hesitant to place any more cards under the category of ‘Books and Media’ — this was primarily because there were already too many cards. Users felt like ‘Books and Media’ was a very board category and felt limited by it. They felt forced to place items under it which led to too many items. The users in the end recommended a ‘media’ category to separate out books and media. The things that the users seemed confused about was the term ‘The Author’s Bookshelf’, ‘Subscription boxes’ and the category ‘Books by the foot’. Users also felt like the ‘Rare books’ category that was unique to the site.
The open card sort was analyzed in an exploratory manner; the data has been analyzed for patterns and affinity trends, organizational schemes and understanding the meaning behind groups. The organization scheme seemed to be grouped on the basis of key word matches.- events, signed, browse and ‘books by’ are examples of key-word groups. The grouping here is based on homogeneity. The groups about ‘services’, ‘merchandise’ and ‘about’ seem to reveal mental models in the way users acquire the information.

We further noticed that users interpreted the term ‘Media archives’ as a form of media archive and not as an archive of the past events. Users felt compelled by the term ‘All books and media’ to group other terms under it. All users felt like categories like events and about were easy to sort- they said it was very similar to have items were organized on most websites. Users felt like the term ‘Browsing’ meant that these items were only to browse through in the store and not for sale. Users were confused about the terms ‘Subscription boxes’ and ‘Author’s bookshelf’. They left these cards out in the beginning of the card sort wondering where it would go and eventually used a their own contextual interpretation to make sense of it.
Both closed and open card sorting led to insights that provide recommendations for redesigning the website. The following are larger insights from the data collected:
- Users are primed to certain categories as a mental models for how information is organized on a website — these categories are Events, About and, Gifts & Apparel (Merchandize). Both data from closed card sorting (and open card sorting revealed that users saw affinity between these terms and formed categories that aligned to it. I recommend depending on these models for generating primary navigation options.
- Vocabulary and context play a big role in the way the user interprets information. They either use their previous understanding of what it could mean or use other cues to sort and create new interpretations. Especially with new services or terms, it becomes critical to explain context to the user. For this website the following terms will need more context or rewording to help users interpret it in a manner the website would like them to — Browse, media archive, subscription boxes, the author’s bookshelf, and books by the foot.
- Large categories are overwhelming for most users. As opposed to this, users enjoy specificity in their categories that allows them to look for the specific information. I came to this conclusion while leaving a general large term and category in the sorting pile called ‘All books and media’. In both the card sorts, users found this term and category as a pain point and felt compelled to organize information in a way that did not occur naturally to them. I recommend avoiding larger categories (like Books and Media) in either primary or secondary navigation.
- Users found it interesting to explore and were curious about categories they felt were ‘unique’ to the store. Since the bookstore depends on its features like — ‘rare books’, ‘subscription boxes’, ‘rent our rare books room’ and, ‘books by the foot for revenue’; we recommend considering unique ways to promote these through a secondary navigation as special services or through hovering on-boarding cues.
Revised Sitemap

Our research from our card sorting and the usability heuristic pointed that users like to know About and FAQ in the navigation and there seemed to be a mental model around it. Given that it was already in a separate header on the website, I attempted to add it to the main navigation to give the user a more consistent view. I also added Help and contact us as two routes that are critical to build feedback from the user (see 1 in Revised sitemap).
The card sorting data pointed us for the need to separate the broader categories of ‘Books and Media’. I attempted to do this by creating a separate books and media category (see 2 in Revised sitemap). Since ‘Bestsellers’ were available on the homepage, I took off that category from the secondary navigation. I decided to label the books by genre and author- for more advanced search like new and used, the ‘Narrow by’ search option allows the user to filter out options. Children’s book section and Young adult books remained as original categories given their affinity in the card sorting exercise. Overall, I reduced the number of categories under the Books section and let it be dependent on the narrow by filter that exists.
To maintain their unique branding of rare books I decided to keep this as the primary navigation (See 3 in Revised sitemap).
Since the terms by themselves as primary navigation or hidden inside the secondary navigation were confusing; I added a primary navigation called ‘Special services’ (see 4 in Revised sitemap). This includes all the revenue generating models but have ambiguous terminology. I for-see that hovering over this navigation’s secondary terms with give a small pop up info box with a one line description of the service to help the user know about Strand’s offering. The terms that are placed in the yellow box are taken from the exiting breadcrumbs to add novelty to the secondary navigation (see 5 in Revised sitemap).
The category of gifts and apparel was very stable in the card sort so I continued with the original way it was organized (see 6 in Revised sitemap). I just added a best seller category to promote new merchandise given that its revenue dependent model.
I didn’t make significant changes to the ‘Events’ category since the mental model for it was pretty stable in the card sorting data ( see 7 in Revised sitemap). Since the term’Media archives’ was confusing to most users we changed that term to ‘Past events and press’ to clearly demarcate it from other forms of media.
I recognized that community was the most important feature for the website (see 8) . So I decided to organize it under on header called community- I also added to highlight the ‘Strandcast’ podcast. We added ‘Get involved’ to help users feel the openness of strand and as a direct call to action/invitation to join their community.
New Screens
Based on the new site map, the navigation was redesigned on the screen shots of the existing site. This was done to test through a tree-test if the information organized was intuitive to the user. Since the website’s header was now in some ways incorporated into the navigation, it was removed from the screenshot- only to keep ‘My Account’ and ‘My Bag’ as two features. Since the navigation layout for the website is fixed and since we used screen shots, the hierarchy of primary navigation categories were changed to match the pre-existing template. The desired order will be according to the ‘Revised sitemap’. Check out more high level mock ups here.

In order to test out the organization of the new primary and secondary navigation. A usability test was conducted with 3 users. This usability test was a tree test- that is users were provided with specific tasks and were asked to indicate where in the primary navigation they would be able to find it what they were looking for. The criteria for rating success, minor issue, medium issue or failure was the following:
- The task was considered a success if the user clicked on the correct primary and secondary navigation under 3.50 seconds.
- If the user clicked on one of the primary navigation but was unsure of what the term or category meant it was considered a minor issue.
- The task was a medium issue when the time was above 3.50 seconds but under 5.
- If the user took more than 5 seconds for the task, it was considered a failure.
LEARNING
I found that users seemed unsure about the terms ‘Books by foot’, ‘Rent our rare books room’ and ‘Subscription boxes’- although they did eventually find where it was; since they were not aware of what it meant it became difficult for them to know where it would be. When the task for contacting the bookstore was announced most users scrolled to the extreme right hoping to find ‘Help’ or ‘Contact us’ on the screen. This reveled a pre-existing affordance of where the navigation could be placed. Although the users found where the events archive (previously media archive) was, they did mention they thought it could be under media- interpreting media as social media.

From the usability test and my research, I recommend that for the terms ‘Books by foot’, ‘Rent our rare books room’ and ‘Subscription boxes’- which are the revenue making services for Strand, maybe something like a hovering information feature/ on-boarding becomes necessary. Our card sorting revealed that the terms themselves as primary navigation also did not help the user with context about the service. The store will have to start thinking about ways of promoting these services through ads on their front page or more information through hovering, on boarding or pop-ups. Contact us was another very important feature for users. Having them on the header like the original site would be helpful to the users. However, the users would also like some help and feedback- maybe a Home-depot style live chat or ‘give us feedback’/‘contact us’ pop up along the page would be helpful for the user. The term media has gained a more nuanced meaning today — although users in our open card sorting asserted that the they need to be separate from books and media. By itself, it could potentially lead users to think about social media. Changing the header of media to something like ‘Audio & Visual’ to mean more directly CDs, DVDs and Vinyls.